Statische und dynamische Bereich im Layout
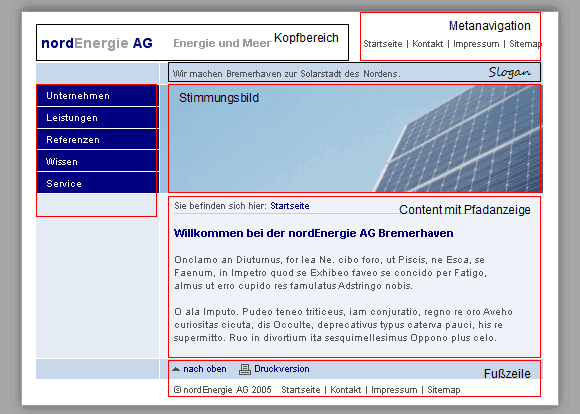
Um zu verdeutlichen, welche Regionen im Layout von TYPO3 dynamisch ergänzt werden und an welcher Stelle statische Inhalte platziert sind, soll das Gesamtlayout samt Markierungen dienen. Hierzu sind dynamische Bereiche rot umrahmt, statische Abschnitte besitzen eine schwarze Umrandung.

Verkleinertes Layout mit Markierungen der dynamischen und statischen Bereiche
Aus der Abbildung geht hervor, das insgesamt sieben relevante Bereiche vorhanden sind. Zwei sind statischer Natur, die für jede Seite wiederkehrend dargestellt werden. Es handelt sich um den Kopfbereich mit dem Signet und einem Slogan sowie den weiteren Platzhalter für die zusätzliche Kommunikation der Firmenphilosophie. Selbstverständlich ist das umschließende Gesamtlayout ebenfalls statisch durch die Designvorlage zu beschreiben. Zu den fünf dynamischen Elementen gehören die Hauptnavigation, die Metanavigation im Kopf und Fuß, das Stimmungsbild, der Content inklusive Pfadanzeige und die Funktionalitäten im Fußbereich der Seite (z.B. Druckversion). Beide unterschiedlichen Objekttypen müssen in TYPO3 eingepflegt werden, die Herangehensweise an die Umsetzung differenziert. Die als statisch deklarierten Teile können bereits über die Designvorlage selbst festgelegt werden. Die dynamischen Elemente werden dann mit Hilfe von TypoScript im System erzeugt.
Schlagworte: design, designvorlage, dynamisch, layout, screendesign, statisch, template, typo3
