Zusammenspiel aller Teilaspekte
Die verkleinerte Abbildung des Grundlayouts verdeutlicht alle Punkte des Gesamtkonzepts. Aufgrund der begrenzten Darstellungsmöglichkeiten in diesem Seitenformat, kann das Layout nicht in seiner ursprünglichen Breite angezeigt werden. Die Größe wurde auf das gegebene Format angepasst, wodurch besonders typografische Probleme auftreten. Deswegen stellt sich die Schriftgestaltung abweichend vom diskutierten Konzept dar und kann lediglich für die oberflächliche Betrachtung herangezogen werden.

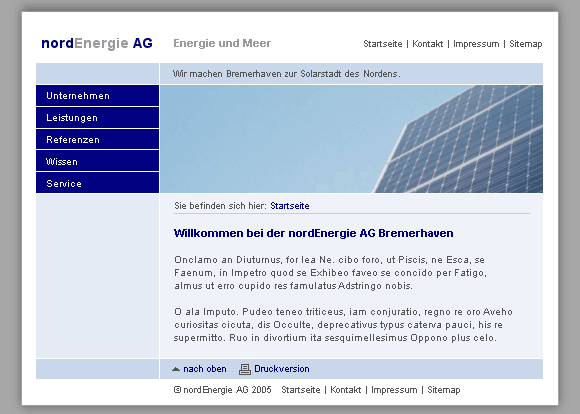
Verkleinertes Layout
Die sich auf weißem Grund aufbauende Seite erscheint abgesetzt auf mittelgrauem Hinter-grund und wird durch diese Farbgebung unaufdringlich aber bestimmt in den Vordergrund gesetzt. Die Struktur des Layouts erschließt sich dem Besucher schnell und intuitiv durch das gewählte Gestaltungsraster, die klare Gliederung der Elemente, die saubere Linienführung sowie den Einsatz von harmonischen Farbflächen. Die wichtigen Elementen können schnell im Seitenaufbau lokalisiert werden. Die Seite wirkt nicht überladen, sondern versprüht durch die ruhige und durchdachte Darstellung der unterschiedlichen Objekte Ordnung, Eleganz und Professionalität. Die aufgeräumte Anmutung konzentriert die Beachtung des Besuchers auf die herausstechenden, zu priorisierenden Momente des Internetauftritts. Die Navigation kommt durch ihre Platzierung und farbliche Akzentuierung optimal zur Geltung und wird umgehend als Interaktionsmöglichkeit wahrgenommen. Das schlichte und bewusst einfach gehaltene Design dieses Elements betont die Funktionalität ohne zu simpel zu wirken. Dieser Grundsatz lässt sich generell auf die gesamte Gestaltung übertragen. Weiterhin wird das Navigationskonzept unterstützt durch die Button-ähnliche Darstellung der einzelnen Aktionsflächen. Die Nebennavigation befindet sich an einer für dieses Element üblichen Stelle und kann dementsprechend leicht als Solches identifiziert werden. Dem Betrachter werden mit der Pfadanzeige, der in den Unterseiten veränderten Navigation und den Bezügen im inhaltlichen Bereich der Seite umfangreiche Orientierungshilfen geboten.
Die Ausgewogenheit der Kontrastverhältnisse ist vollkommen und stimmig, so dass das menschliche Auge keiner unangenehmen Belastung ausgesetzt wird.
Das Signet links oben im Kopfbereich leitet in die Seite ein und bieten einen gelungenen Übergang zu den weiteren farblich abgestimmten Einheiten der Seite. Zwei geschickt angebrachte Unternehmensslogans kommunizieren die Firmenphilosophie. Der Platzhalter der Bildwelt nimmt ein zum Inhalt optisch passendes Stimmungsbild auf. Im Contentbereich wird im oberen Bereich die aktuelle Position in der Seitenhierarchie abgebildet. Darunter erstreckt sich der Inhalt. Im Seitenfuß wird ein optischer Abschluss der Gesamtheit gefunden. Ein insgesamt überzeugendes, homogenes, modernes, funktionales und seriöses Erscheinungsbild wird geprägt.
Die pixelgenauen Dimensionen des Aufbaus sind durchdacht gewählt. So belegt das Gesamtlayout inklusive Schlagschatten in der Breite 760 Pixel und ist dadurch ab einer Bildschirmauflösung von 800 x 600 Pixel darstellbar. Die Höhe ist je nach Menge der Seiten-inhalte variabel und passt sich dementsprechend an. Scrollen, also die Möglichkeit den Bild-schirminhalt bzw. einen Teil davon mit Hilfe der Maus zu verschieben , ist in manchen Fällen in der Vertikalen notwendig, horizontal jedoch nie. Für die Betrachtung der Website ist 1024 x 768 Pixel die optimale Auflösung (höhere Modi sind selbstverständlich ebenso geeignet). Der Seiteninhalt wird unabhängig von der eingestellten Monitorauflösung ständig zentriert in der Browser-Software dargestellt.
Abzüglich aller Randbereich bleibt für den reinen Inhalt eine Fläche von 700 Pixel in der hori-zontalen Ausrichtung. 170 Pixel davon sind für die Navigation vorgesehen, die übrigen 530 Pixel stehen der Bildwelt bzw. dem Content darunter zur Verfügung.
Schlagworte: 1024x768, auflösung, design, layout, screendesign, usability, wirkung
