Typografie
Texte am Monitor zu lesen, ist für den Betrachter mühsam und anstrengend. Der Leser ist am Bildschirm unkonzentrierter und die Lesegeschwindigkeit ist bis zu 30 % langsamer als bei Printmedien. Aus diesem Grund ist es von besonderer Wichtigkeit für eine gute Lesbarkeit und eine damit verbundene hohe Akzeptanz des Internetauftritts, typografische Regeln und Richtlinien im Web anzuwenden. Zusätzlich ist die Auseinandersetzung mit weiteren Aspekten der Schriftdarstellung am Bildschirm wie z.B. die Beachtung von geeigneten Vorder- und Hintergrundkontrasten notwendig.
Aus dem Signet leitet sich die Vorgabe für die zu verwendende Standardschrift des Auftritts ab: der serifenlose Font „Arial“. Er gehört zu der Schriftgattung der Linearantiqua (auch als Groteske bezeichnet) und ist speziell in kleineren Schriftgraden besonders am Bildschirm weitaus besser lesbar als Serifenschriften (auch Antiqua genannt), da sich die geometrischen Formen und geraden Linien der Linearantiqua besser in das Pixelraster des Monitors einfügen. Dies resultiert in einem glatteren Schriftbild und deutlich angenehmerer Lesbarkeit der gebotenen Textinformationen.
Durch diese charakteristischen Vorteile qualifiziert sich die Arial als Schrift für die Online-Typografie. Außerdem ist sie durch ihre schmale Laufweite gut geeignet, große Text-mengen unterzubringen. Ein weiterer Grund für die Arial besteht darin, dass sie zu der Grundausstattung der Standardinstallation des Betriebssystems gehört – plattformübergreifend bei Windows und auf dem Mac. Somit ist die Schriftart weit verbreitet, auf allen gängigen Systemen in der Browser-Software darstellbar und die Internetpräsenz wird von dem Betrachter so wahrgenommen, wie sie entworfen wurde. Die Größenangaben der Schrift für das Web erfolgt in Pixel (kurz px), bei den Angaben für die Druckversion wiederum in Punkt (pt) .
Die Schriftausrichtung aller typografischen Elemente der Website wird linksbündig gehalten. Diese Absätze mit Flattersatz sind im World Wide Web leichter lesbar als Text im Blocksatz, da durch die fehlende Silbentrennung unterschiedlich große Abstände zwischen den Wörtern erzwungen werden und ein sehr unruhiges Graubild entsteht. Der Lesefluss wird zerstört.
Der Zeilenabstand spielt gerade bei langem Fließtext eine große Rolle. Für ein angenehmes und leichteres Lesen wurde ein 1,5-facher Abstand gewählt (Schriftgröße 12 px zu Zeilenhöhe 18 px). Der Raum zwischen den einzelnen Textabsätzen ist mit 1,5-facher Zeilenhöhe (Abstand bei 18 px) ausreichend groß gewählt, so dass sie sich deutlich voneinander abheben können und als eigenständige optische Einheit wahrgenommen werden.
Die äußeren Abstände des Textblocks zu seinem umschließenden Rahmenelement sind so gewählt, dass der Text nicht eingesperrt, sondern frei und „luftig“ wirkt (jeweils 20 px an allen vier Rändern). Der Text erscheint durch diese Maßnahme bedeutsamer, gewinnt mehr Aufmerksamkeit und wird leichter lesbar.
Der Texthintergrund bildet einen optimalen Kontrast zur Farbe des Textes. Es handelt sich um einen mittleren Kontrast von „Hellblau leicht“ zu „Dunkelgrau“, der als besonders angenehm empfunden wird. Das Auge wird weder durch zu starke Kontraste wie Schwarz-Weiß oder Bunt-Unbunt übermäßig belastet, noch durch zu schwache Kontraste gefordert die dann schwer auseinander zu haltenden Vorder- und Hintergrundobjekte zu unterscheiden. Durch die Reduzierung des Kontrastes zwischen Text und Hintergrund wird das Sehorgan entlastet und der Text wird entspannter aufgenommen.
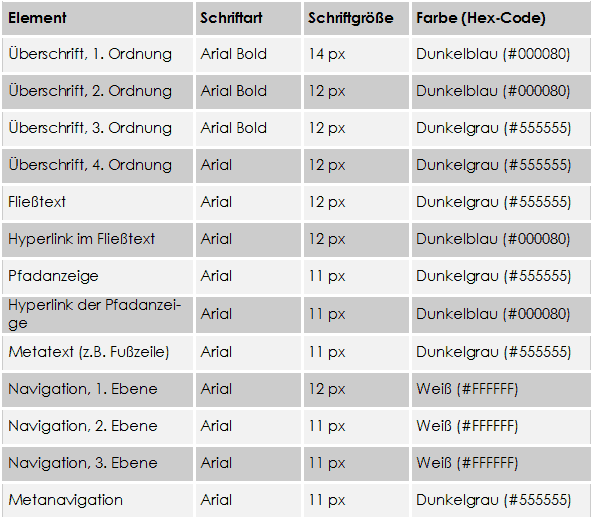
In folgender Tabelle werden die Elemente des entwickelten typografischen Konzepts, in denen die eben diskutierten Aspekte verwirklicht wurden, theoretisch eingeführt und anschließend am praktischen Beispielscreen verdeutlicht. Die ausführlichen Definitionen der möglichen Zustände der Navigation sind im entsprechenden Abschnitt nachzulesen.

Die Überschriften werden in bis zu vier Ordnungen unterschieden, die sich durch passend gewählte Abstände von den zugehörigen Absätzen hervorheben, aber dennoch eine inhaltliche Verbindung aufzeigen. So ist bei der textlichen Gestaltung und Gruppierung ein größtmöglicher Handlungsspielraum gegeben. Der Fließtext selbst ist durch seine Größe (zwölf Pixel), die dunkelgraue Farbgebung und den Zeilenabstand gut lesbar. Eine Verlinkung im Text erscheint in dem bekannten Dunkelblau. Die Pfadanzeige wird einen Pixel kleiner gesetzt, um das Element in seiner Wichtigkeit dem eigentlichen Fließtext unterzuordnen. Ein Hyperlink in der Anzeige erscheint konsistent dunkelblau. Der Metatext, welcher z.B. in der Fußzeile verwendet wird, erscheint ebenfalls in elf Pixel. Die Navigation differenziert durch die drei Ebenen in der Schriftgröße um ein Pixel von zwölf zu elf. Die Metanavigation taucht ebenfalls in elf Pixel auf.
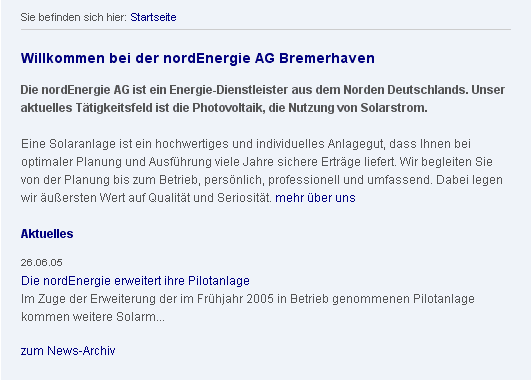
Aufgrund der Beschränkung des Papierformates lässt sich leider keine originalgetreue Abbil-dung der kompletten Startseite der Website realisieren. Deshalb kommt ein Ausschnitt des Inhaltsbereiches zum Einsatz.

Screenausschnitt des Inhaltsbereiches
Der Screen beginnt mit der Pfadanzeige im oberen Bereich. Darunter trennt eine horizontale Linie diesen Interaktionsbereich vom eigentlichen Inhalt ab. Eine Überschrift erster Ordnung begrüßt den Besucher. Diese Darstellung ist konsistent für jede Unterseite des gesamten Auftritts. Es folgt ein Leadelement in einem fetten Schriftschnitt, der in die Seite einleitet. Darunter mit ausreichend Abstand positioniert beginnt der Fließtext, der am Ende mit einem Hyperlink versehen ist. Eine Überschrift der zweiten Ordnung führt zum nächsten inhaltlichen Schwerpunkt, der Anzeige von aktuellen Neuigkeiten mit verkleinerter Datumsanzeige, der mit dem kompletten Nachrichtentext verknüpften Überschrift sowie einem kurzen Interesse weckenden Ausschnitt der Meldung. Die dargestellten Schriftgrößen sind für die Anwendung als Bildschirmtext harmonisch zueinander zwischen elf Pixel und vierzehn Pixel gewählt, der Hintergrund überstrahlt durch den Einsatz einer milden Grundfarbe nicht und der Fließtext ist durch den gewählten Zeilenabstand weder zu dicht noch zu eng beieinander.
Schlagworte: font, fonts, schrift, schriftarten, schriften, typo, typografie
